Forwarding Texts to Email
This guide will show you how to write a webhook to handle incoming text messages to a SignalWire phone number and forward them to an email address.
We will write a simple server that listens for a message event from SignalWire when an SMS is received, then uses Mailgun.js to send an email.
What You Need to Run This Code
- You can find the full code for this application on GitHub.
- You will need a Mailgun API key and Domain.
- You will need your SignalWire credentials (i.e., Space URL, Project ID, and API token). If you need help finding these, please see Navigating your SignalWire Space.
- You will also need to visit your SignalWire Space to set up your SignalWire phone number message handler.
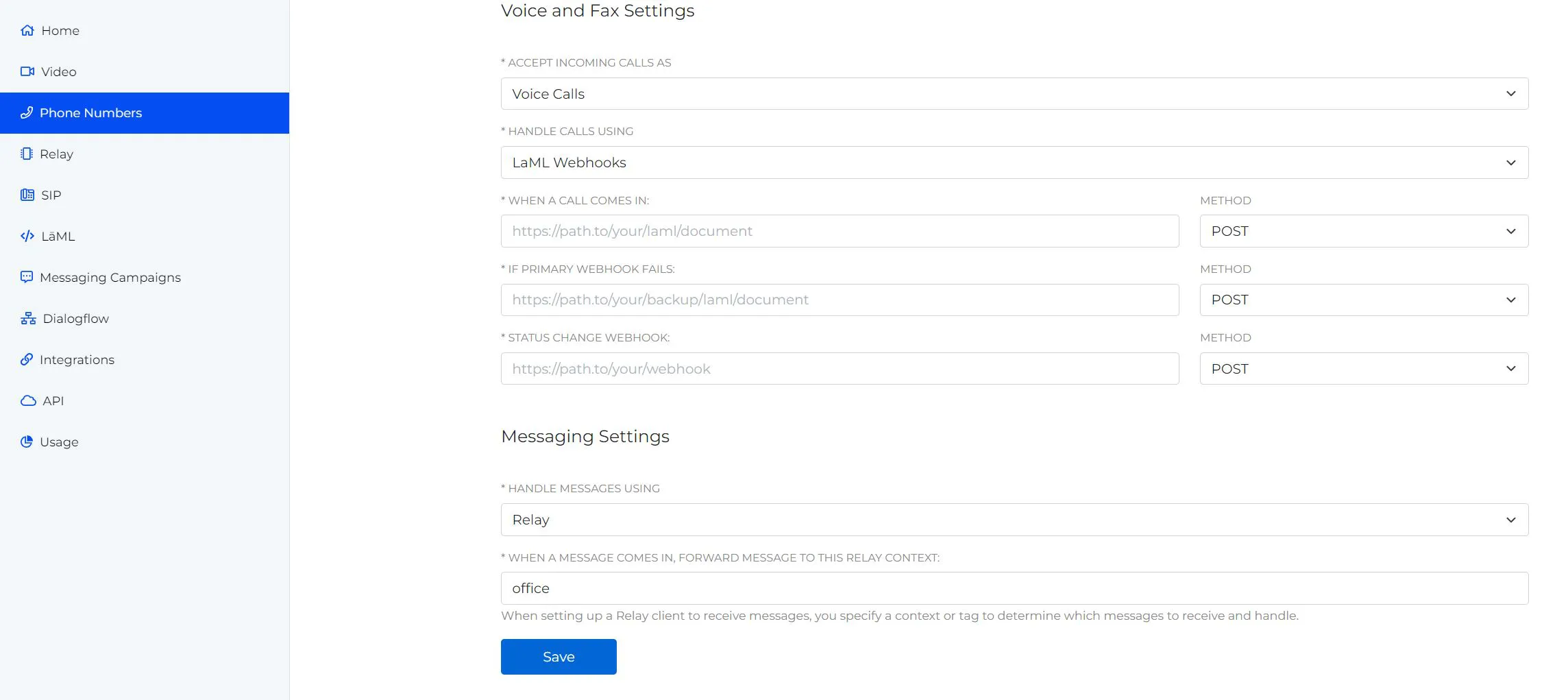
- Within the Phone Numbers tab of your Space, click on a number you wish to forward texts for and Edit Settings.
- Scroll down to Message Settings and choose the Relay Application option to "Handle Messages".
- Set any Relay context you like. This just has to match your webhook code. Our example will use "office".
- Remember to save your settings!

Feel free to use the email delivery service of your choice. Our example will use Mailgun, but this implementation works just as well with other services. Just check their documentation for how to call their API.
How to Run the Application
Build and Run on Docker
Start by building the image with docker build -t smstoemail . Then run the container with the command docker run -it --rm -p 3000:3000 --name smstoemail --env-file .env smstoemail.
Build and Run Natively
If you would like to run it natively, clone the GitHub repo and run it with npm start in your terminal.
Code Walkthrough
Within the repo, we will work with two files:
.env.samplewhich will serve as a template for your.envfileindex.jswhere you will find the main application code.
Set Your Environment Variables
- Copy from
.env.sampleand fill in your values.
You will need a SignalWire phone number as well as your API Credentials (API Token, Space URL, and Project ID) from within the API tab of your SignalWire Space. If you need help finding these values, please see the Navigating your SignalWire Space guide.
You will also need your Credentials from the MailGun API.
- Save the filled-in file as
.env.
The Application
This code is quite simple. We will create a simple server, listen for incoming SMS messages with the SignalWire's RELAY Realtime API, and send an email in response to each message event with Mailgun.js.
First, the boiler-plate Express server:
const express = require("express");
const app = express();
const port = 3000;
const bodyparser = require("body-parser");
app.use(bodyparser.urlencoded({ extended: true }));
Then we connect to the SignalWire RELAY Realtime API:
require("dotenv").config();
let { Messaging } = require("@signalwire/realtime-api");
const swClient = new Messaging.Client({
project: process.env.PROJECT_ID,
token: process.env.API_TOKEN,
contexts: ["office"],
});
Finally, we set an event listener for incoming SMS messages which will trigger a network call to Mailgun to send an email with the SMS message and details:
swClient.on("message.received", (message) => {
let date = new Date().toISOString();
let body = message.body;
let from = message.from;
let to = message.to;
let media = message.media;
let data = {
from: process.env.EMAIL_FROM,
to: process.env.EMAIL_TO,
subject: "Incoming Message to " + to,
text: `At ${date} you received a message from ${from} to ${to}. The message body was: '${body}'.
The included media was: ${media}`,
};
mgClient.messages
.create(process.env.MAILGUN_DOMAIN, data)
.then((res) => {
console.log(data);
console.log(res);
})
.catch((err) => {
console.error(err);
});
});
Wrap Up
When dealing with SMS messages on a large scale, you may want to convert them into a more manageable format. This guide has demonstrated one possibility by converting them to emails using a remarkable short script of code.