Creating a Video Room
With SignalWire you can create video rooms to host video conferences in just a few clicks. In this guide, we will focus on video rooms with UI included (also called Programmable Video Conferences): this allows you to get started without writing any code.
Video rooms with UI included come in the form of a widget that you can embed in any kind of webpage. Share the URL of the page, and people will be able to join the room.
If, instead of a widget, you are interested in advanced use cases (such as a custom UI, or a custom authentication mechanism), take a look at First steps with Video. It will show you how to write a custom video application from scratch using our lower level APIs.

You can embed the Video Conference widget in any kind of webpage just by pasting a code snippet.
What do you need to get started?
To use our Video Conferences you just need:
- A SignalWire Space. If you do not have one, click here to learn how to create your own SignalWire Space;
- A web page or web space with support for custom HTML and JavaScript.
Video Conferences can be embedded in your CMS like WordPress, Ghost, Drupal, or any other kind of HTML page.
Obtaining the code to paste on your website
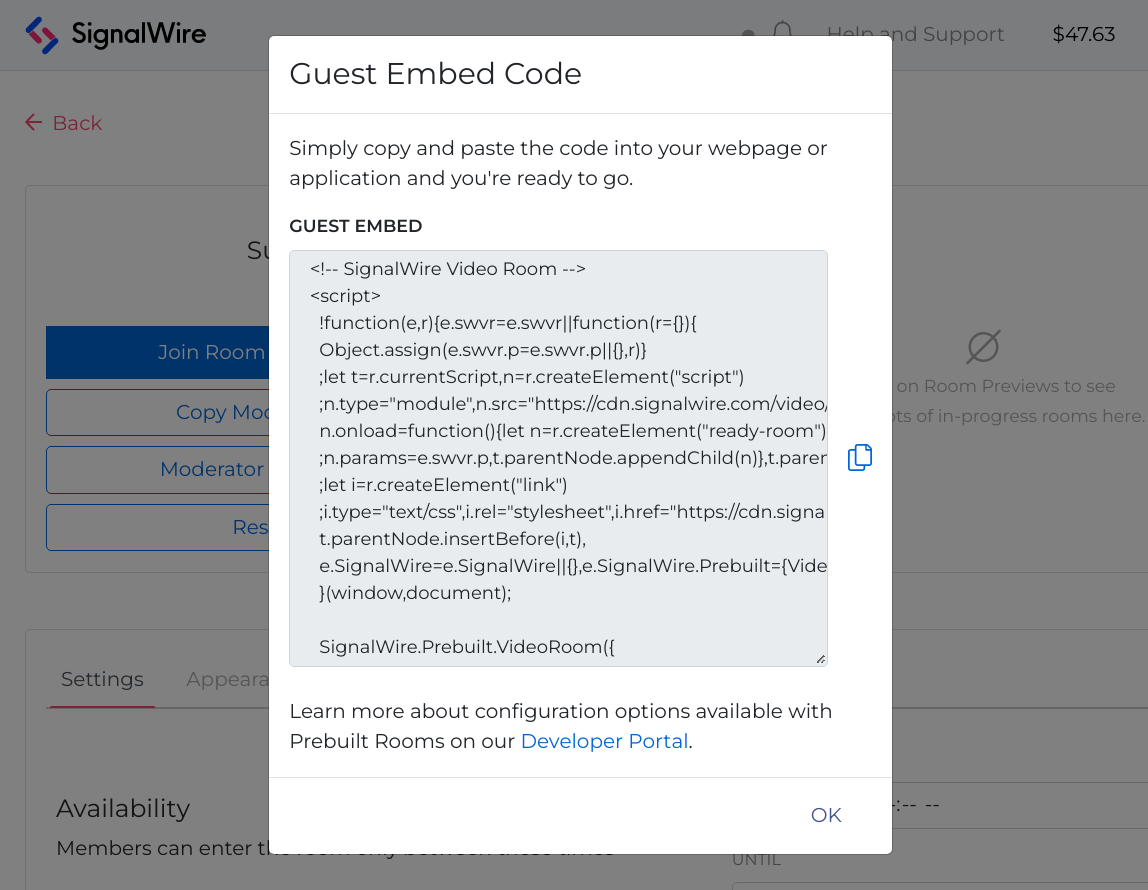
You can get the code snippet for your Video Conference Widget by logging into your SignalWire Space and going to the Video section from the left sidebar. Within the "Conferences" tab, select or create a new room (with UI included). Finally, click on the dropdown menu next to Moderator Embed Code and click on Guest Embed Code to copy the code. A screen like the following will open:

You can copy either the code for guests, or the code for accessing the room with moderator permissions. How do they differ?
| Guests | Moderators | |
|---|---|---|
| Join/Leave Room | ✅ | ✅ |
| Mute/Unmute Audio | ✅ | ✅ |
| Start/Stop Webcam Video | ✅ | ✅ |
| Share Screen | ��❌ | ✅ |
| Mute/Unmute Other Users' Audio | ❌ | ✅ |
| Start/Stop Other Users' Video | ❌ | ✅ |
| Start/Stop Recording The Room | ❌ | ✅ |
Since your room's Moderator code snippet gives website visitors permissions over other users, you should never copy it to publicly available pages. Essentially, you could decide to embed these into different pages of your website, one internal (for the Moderator code snippet) and one accessible by the public (for Guests).
Making Video Conferences your own
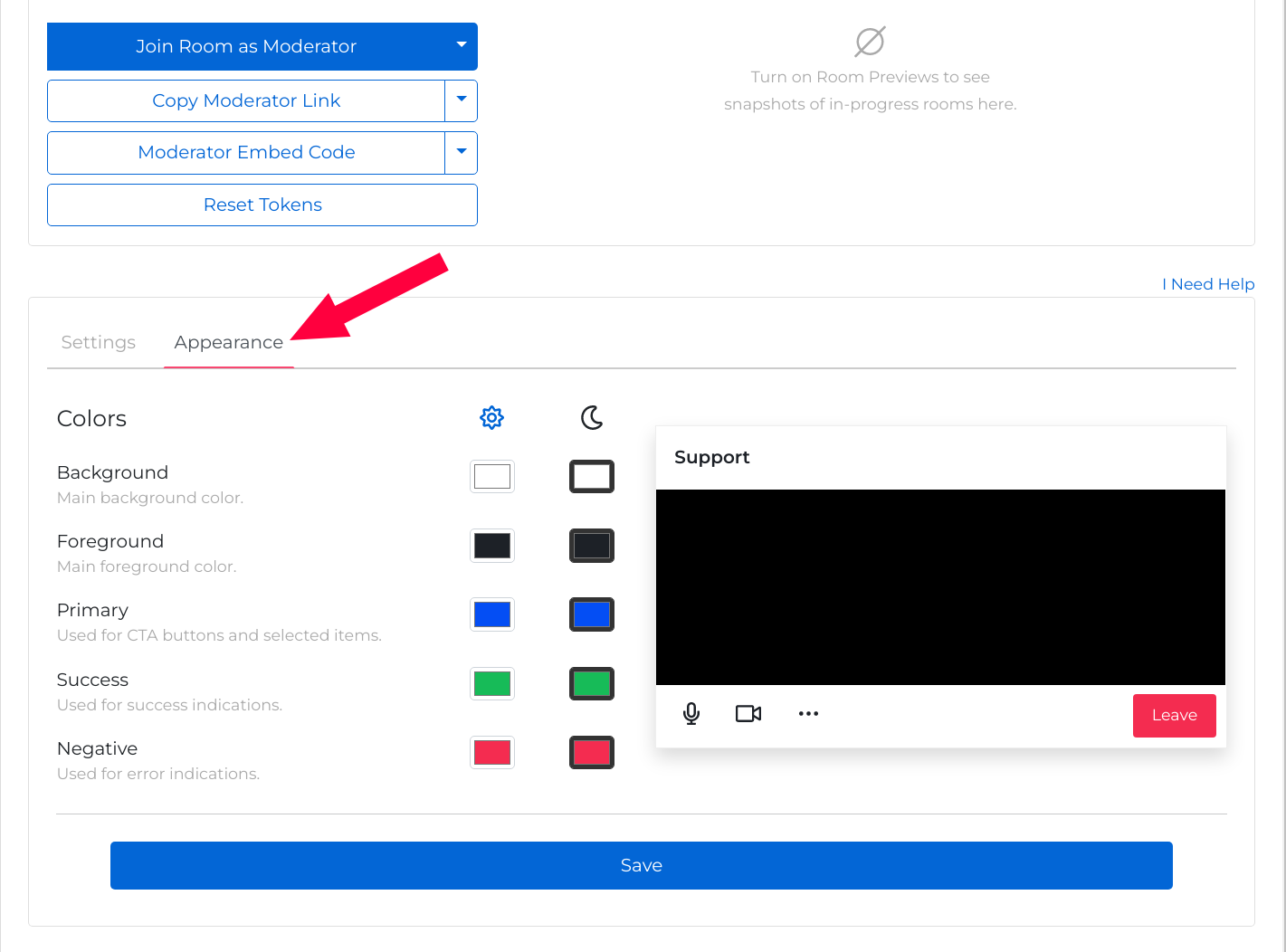
You can change the look of your Video Conferences in the Appearance tab. There are two color schemes available: light and dark, and you can change them accordingly so they fit the look of your web page depending on the time of day.

Using the code
Here are some examples on how to use the code that we have copied, depending on the technology behind your website.
Static HTML page
Paste the snippet of code inside the <body> of your page, in the position where you want it to appear. If you need to, you can control the size and position of the widget by wrapping it in a properly styled div element. For example, to make sure that the size is exactly 400px x 250px and that the widget is horizontally centered:
<div style="margin: 0 auto; width: 400px; height: 250px;">
[paste here your snippet of code]
</div>
To learn more about the ways you can make more advanced changes to your code snippet, please read our Video Conference Technical Reference.
WordPress
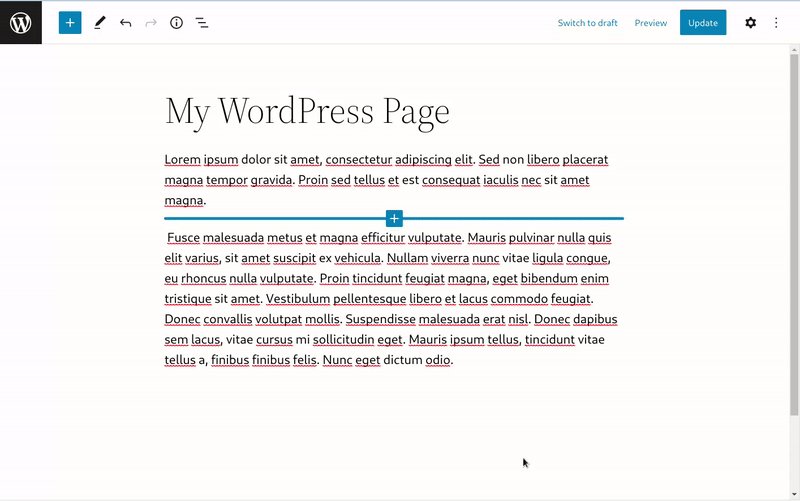
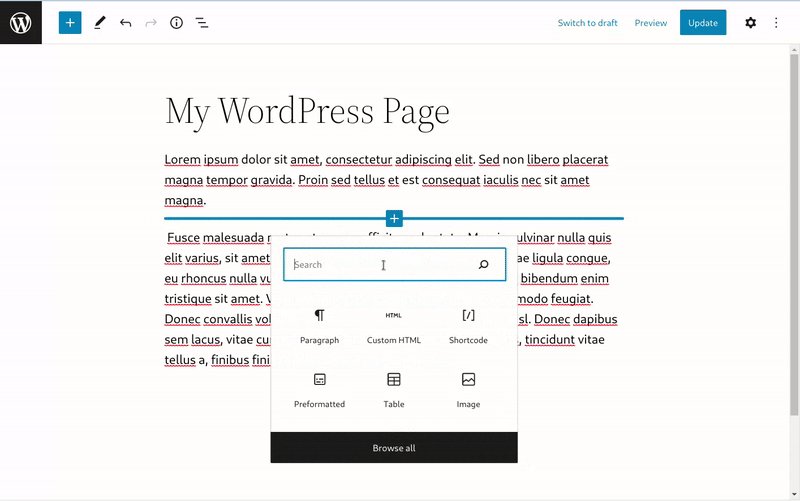
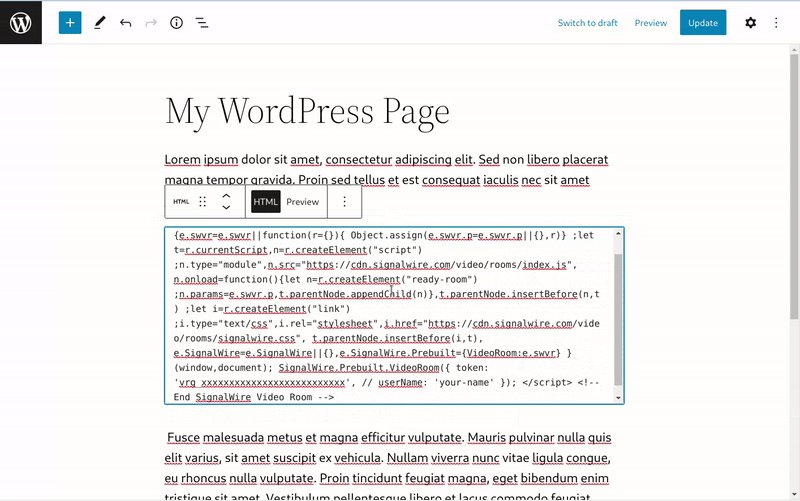
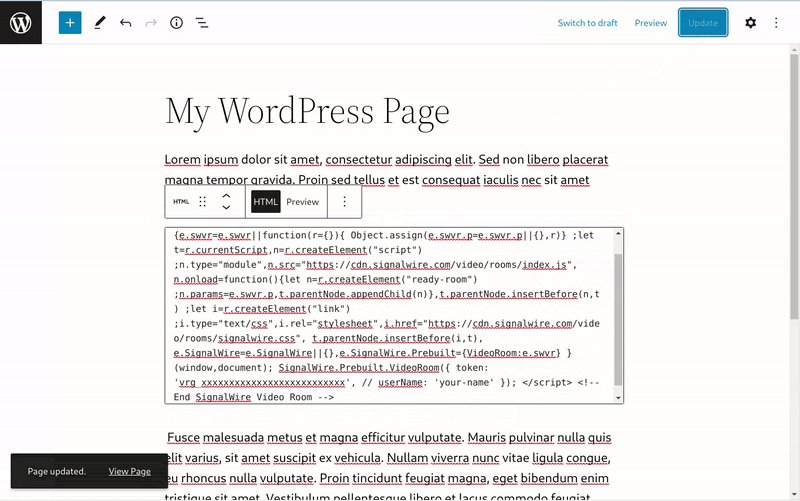
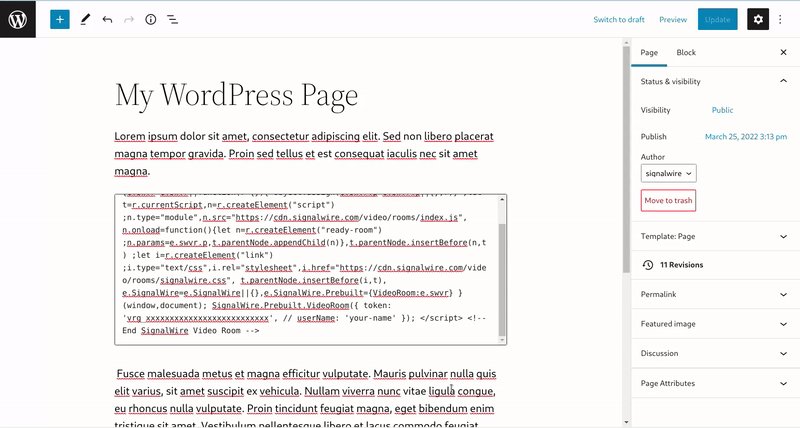
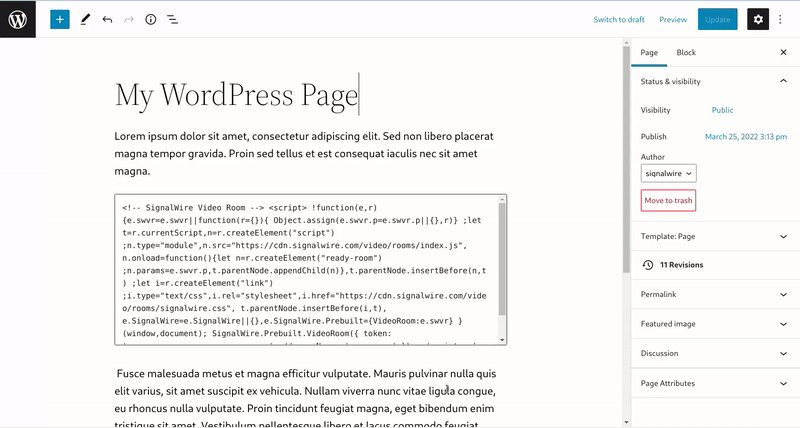
Integrating video meetings in WordPress to meet with your team or your customers has never been easier than with Video Conferences! You can add your Video Conference guest code to any page or post, using the Custom HTML block. Paste the code snippet in the HTML block, and you are ready to go.

Restricting access to your moderator page
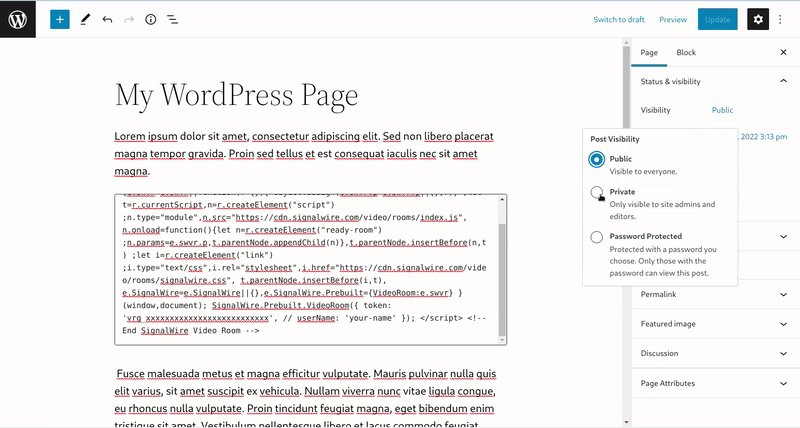
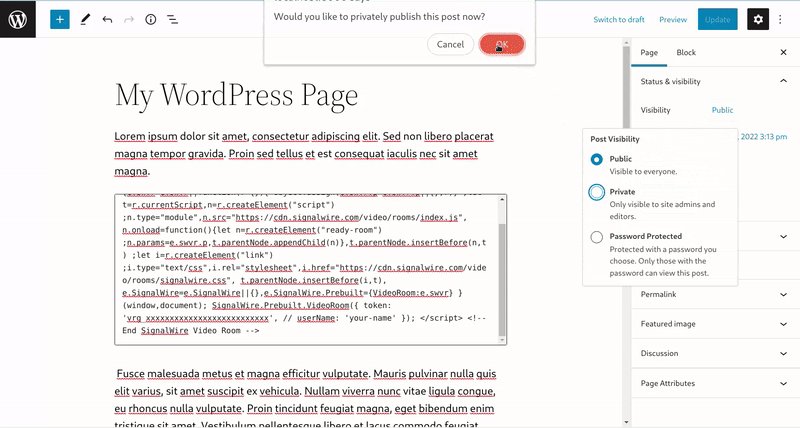
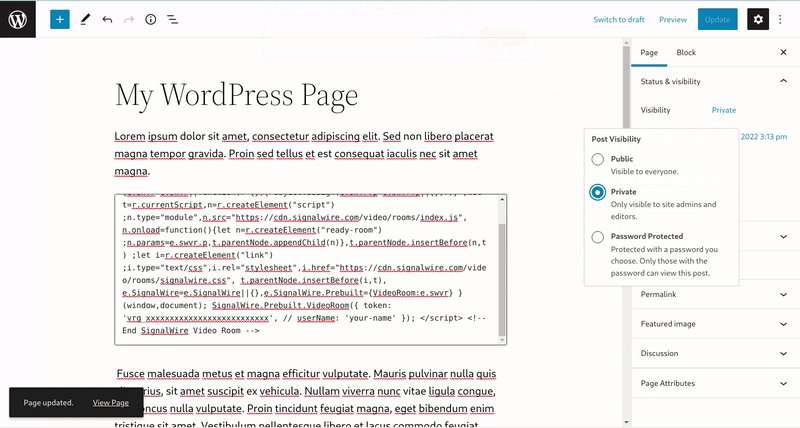
Since we do not want everyone to have Moderator permissions, we can create an extra page, for internal use only, by making it Private and only visible to Administrators and Editors.

Restricting access to your guest page
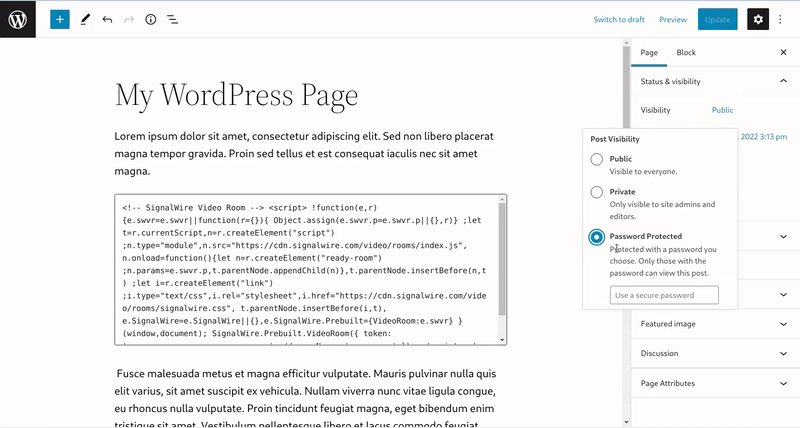
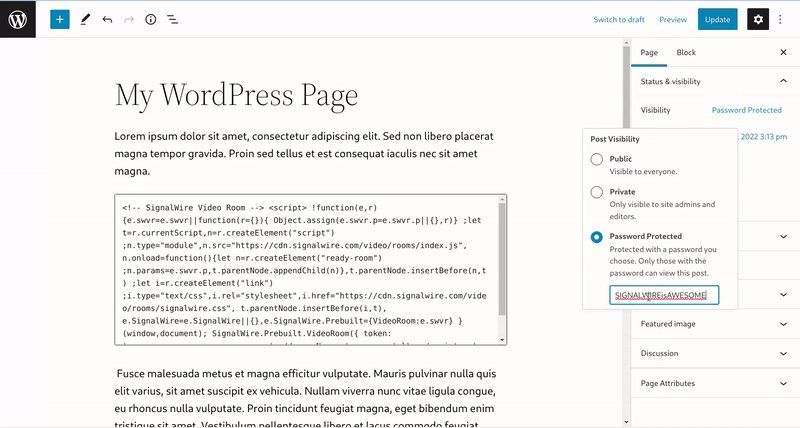
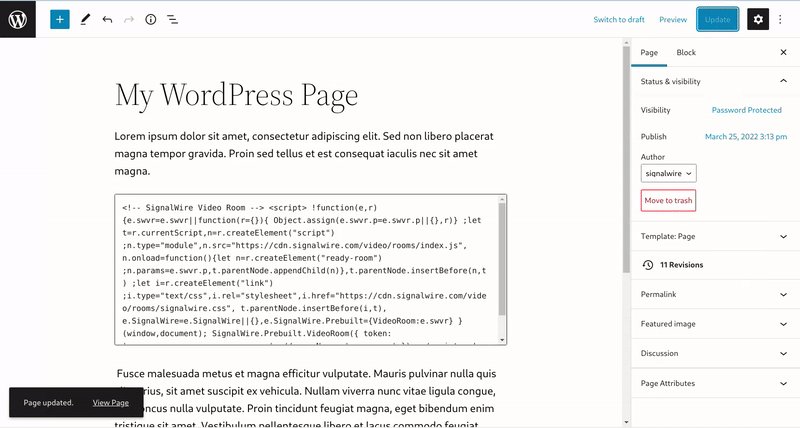
You can password-protect your guest page to only allow certain people to join in. This has the benefit of having a consistent meeting link, but with the added benefit of changing the page password as needed.

Ghost
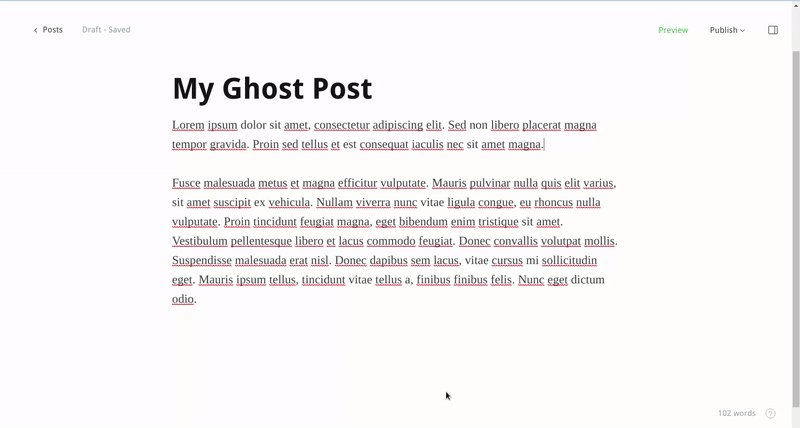
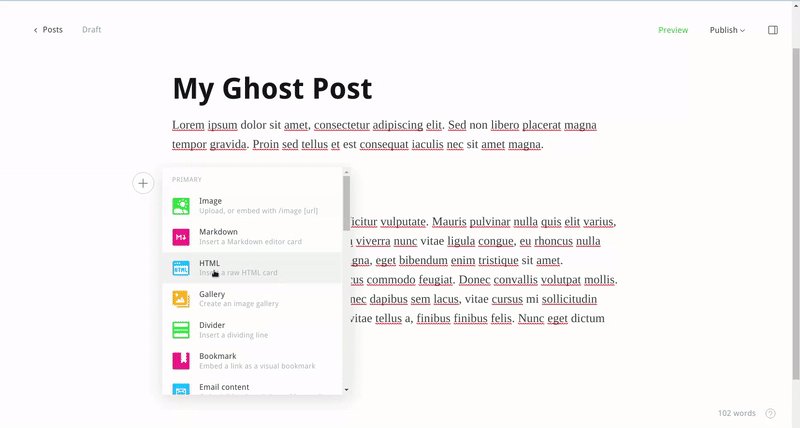
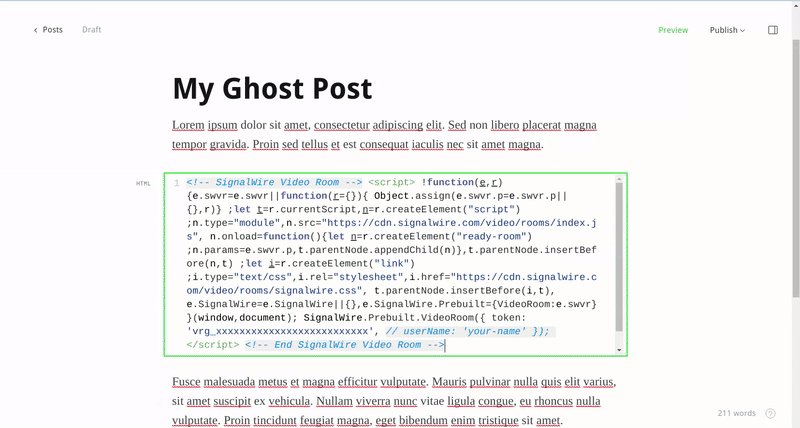
Conferencing with readers in Ghost is very simple. To turn any post into a meeting/conference page all you need to do is add the guest code to an HTML card.

How to add the code snippet to a post using the HTML card.
Wrap Up
Video Conferences are an easy way to integrate a videoconferencing experience into any web page, without advanced software development experience. All you need to do is copy and paste a snippet of code.
Video Conferences already include a UI. If you are building a more complex application, you may be interested instead in building a custom UI yourself. Read First steps with Video for more information on that.
Sign Up Here
If you would like to test this example with your own credentials, you can create a SignalWire account and space here.
Please feel free to reach out to us on our Community Slack or create a Support ticket if you need guidance!